We don’t need a reminder that Google controls over 90% of the search market, including Singapore’s, and is the most critical search platform that determines the visibility and success of our business.
Beginning in mid-June 2021, a major update to the Google Search ranking algorithm will soon be implemented- the quality of a web page’s experience.
Page Experience signals will now be included in Google Search ranking.
These signals measure how users perceive the experience of interacting with a web page and contribute to Google’s ongoing work to ensure people get the most helpful and enjoyable experiences from the web.
The new Page Experience signals in ranking are to take effect beginning in mid-June 2021, combined with Core Web Vitals, along with Google’s existing search signals which are mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines.
Why we should pay attention to this algorithm update
The new Page Experience metrics should be taken into serious consideration if businesses want to maintain or improve search rankings. This calls for teamwork between marketers, developers to work on new optimisation strategies.
If a website’s user experience is great, Google will rank the page qualified for consumers and browsers over others. They have made it clear to do so with effect from May this year.
This does not come as any surprise, after all, a terrific Page Experience saves users’ time, allows them a more enjoyable browsing experience, and therefore increases engagement.
We should pay attention to this new update as those who fail to keep up or fall below the benchmark are going to plummet in ranking, and lose visibility on google searches, resulting in a drop in traffic and online sales.
Google has stressed the importance on bringing online users the best information and browsing experience.
For site and business owners, naturally, understanding these signals and making the necessary changes should be a priority not just as compliance but as a mission to serve their customers and prospects in the most intuitive ways possible.
What Is Bad Page Experience?
Before we get down to understanding how to improve Page Experience, let’s understand what a bad Page Experience is.
- Slow page speeds: Google has reported how slow page loading can result in tons of business loss. Today, users do not want to wait for a page to load, it reflects poorly on the business suggesting they are backdated, non-customer focused and just tardy in general.
- Bad structure and design: When was the last time you really wanted to purchase something but did not due to the poor navigation functions and badly designed UX causing so much inconvenience. A web design has to make sense, and customers do not want inconveniences and unnecessary distractions like irrelevant ads or tons of pop-ups. If they are looking for certain information, they want to be able to navigate there not just quickly, but efficiently and intuitively.
- Poor mobile experience: Considering how many people make purchases and convert on their phones these days, it is like a death sentence if a business website is not optimised for mobile. In fact, Google now indexes mobile sites first over desktop ones. This means it is vital for your site to be mobile-friendly. Designing an effective mobile site will allow a majority of your audience to interact positively with your site. Avoid frustrating your users by recognizing and addressing the signs of a poor user experience.
Steps SMEs Can Take To Prevent Plummeting In Ranks Before June 2021
Understand Web Vitals
Core Web Vitals that apply to all web pages, should be measured by all site owners and will be surfaced across all Google tools. Each of the Core Web Vitals represents different measurabilities of user experience, and is measurable in its own field. Together, these web vitals give a full account of a critical user-centric outcome. The importance of search engine optimization (SEO) in 2021 is stronger than ever as Google rolls out this new UX-focused Core Web Vitals.
For each of the Core Web Vitals metrics, to ensure you’re hitting the recommended target for most of your users, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices.
While some analytics providers have built-in support for Core Web Vitals metrics, even those that don’t should include basic custom metric features that allow you to measure Core Web Vitals in their tool.
Though it shouldn’t be hard to identify any issues with Core Web Vitals, you’ll likely need the help of an experienced developer and SEO professional to implement the changes, as much of it has to do with coding issues.
The metrics that make up Core Web Vitals will evolve over time. The current set for 2020-2021 focuses on three aspects of the user experience—loading, interactivity, and visual stability—and includes the following metrics (and their respective thresholds):
Measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
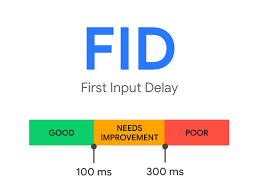
Measures interactivity. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
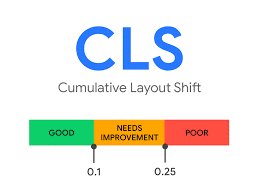
Measures visual stability. To provide a good user experience, pages should maintain a of less than 0.1.
The Core Web Vitals report shows how your pages perform, based on real-world usage data (sometimes called field data). You can read more about this initiative on the Google Search Central blog.
Conduct An Advanced Site Audit
Loading Time (LCP), Interactivity, and Visual Stability (CLS) do not become ranking factors until June 2021.
But if you noticed any issues with those, you are definitely going to need to rectify them before the Page Experience update takes effect, we urge you to take action now.
Now that user experience clearly plays a vital role in search rankings, marketers and web optimisers need to regroup to hash out a new SEO strategy that drives web traffic and lead generation in 2021.
To maintain a competitive advantage in SEO is neverending work, the first step to understanding your company’s progress with SEO is performing an SEO audit to systematically and technically identify its strengths, weaknesses, and areas of improvement.
Steps to Auditing Your Website’s SEO
- Crawl your site
- Identify your goals
- Install Google Analytics and Google Search Console
- Run a speed test
- Check your XML sitemap
- Run a mobile-friendly test
- Analyze your security
- Take inventory of your content
- Gather customer insights
- Check for duplicate content
- Determine your website’s indexability
- Define a keyword strategy
- Audit your backlink profile
- Analyze local citations
- Review social media
(digitalcurrent)
Contact us for a free web audit here.
Improve Page Speeds
When users have a slow experience on mobile, they fail to find what they are looking for quickly or effectively and will go onto another competitor’s site with no hesitation, and unlikely return again. For many sites, this equates to a huge missed opportunity, especially when more than half of traffic is abandoned if a mobile page takes over 3 seconds to load.
According to recent research that confirms Google’s findings, a delay of one full second in loading can decrease conversion rates by 70%. Just one second — shorter than the time it’s taken to read this sentence.
There are several ways to not lose out because of frustrating delays. As per Google, the best practice is just three seconds.
- Minimise HTTP requests
- Minify and combine files
- Use asynchronous loading for CSS and JavaScript files
- Defer JavaScript loading
- Reduce server response time
- Choose the right hosting option for your needs
- Run a compression audit
- Enable browser caching
- Use a Content Delivery Network
- Optimize CSS delivery
- Reduce the number of plugins you use on your site
- Reduce redirects
- Reduce external scripts
These are just some of the many ways to increase page speed, if your page is loading real slow, chances are you’ll need a lot more backend work, contact us for help here.
Continue To Focus On Content
Good content will always play a critical role in determining page rankings. In case you need a reminder, content is still king, at least to Google.
“Useful and relevant results” are what Google wants.
Our pieces of content will hence be ranked by their order of usefulness and relevancy to users performing the search.
And that means, more than ever before, before your content to have any SEO value at all, it needs to be beneficial to searchers.
How do you make sure it’s beneficial? Google helps us with that answer too.
- Write well and often.
A frequently updated site encourages people to return – as long as your content remains relevant and engaging. - Follow the Webmaster Guidelines.
ust like with any other site, make sure you follow our Webmaster Guidelines for creating rich, relevant, and useful content. - Categorize your posts.
Labels and tags are a great way to organize your content, and encourage users to browse your blog. - Make sure users (and crawlers) can easily find your blog.
We recommending prominently linking to your blog from your home page, and from other key pages on your site. - If necessary, limit comment spam.
Enabling comments on your blog can help create a sense of community and discussion. However, some spammers use the comment functionality to flood sites with spam do your best to reduce spam. - Check our tips for affiliate sites.
Google recommends that all site owners create websites with original content that adds value for users. This is particularly important for sites that participate in affiliate programs.
Leverage Tools
There are several tools out there that help webmasters and digital managers monitor how they perform against these metrics, including:
- Google Search Console now has a Core Web Vitals report
- The Chrome UX (CrUX) Report allows historical monitoring of these signals in a DataStudio Dashboard
- PageSpeed Insights is a legacy tool from Google which has had a recent revamp to report on these metrics
- Webpagetest.org is a third-party tool which incorporates these metrics into its already extensive load speed reports
Conclusion
With every algorithm change, one thing remains evergreen-it’s Google’s one big mission to help users find the most relevant and quality sites on the web.
These regular updates might confuse and cause frenzy to webmasters or marketers, but we have to remember that the purpose of it all is to surface the best information and experiences for users so searches are conducted efficiently, fruitfully and accurately.
Ever since the announcement, we have been helping clients incorporate more page experience signals, or do a whole new web revamp for businesses with websites that are long outdated. Our goal is to help businesses be at the forefront of SEO and web visibility, in order to generate the leads that they deserve.
Need help with a new website revamp or need a SEO audit for free? Contact us here.